The Importance of Page Speed Monitoring
Page speed monitors detect changes. Without monitors in place, your website can slow to a snail’s pace, resulting in higher bounce rates & penalties from search engines. When was the last time you speed-tested your website? If you can’t remember, then it’s time to monitor for changes in page speed.
Measuring Page Speed
When you decide to test the speed of your website, there are many free services. When running a test, choose a server that is closest to your location, and start with desktop page load time on Chrome. Your goal should be under 3 seconds. Mobile page load times should be significantly faster. Note that your website will receive different results from each tool; they all measure differently.
A few popular speed testing tools are:
- GTmetrix (my favorite)
- Google’s PageSpeed Insights
- Pingdom’s Website Speed Test
Improving Page Speed
Each speed testing tool outputs a list of things that you could work on, but not all of these steps are necessary. Instead of trying to achieve a perfect grade from measurements like PageSpeed and Yslow, set your sites on lowering your “fully loaded time” as much as possible.
One tangible place you can start is file size. Take a look at what type of files cost you the most in terms of speed. For instance, if you review the font files and find you are loading multiple fonts, consider reducing the number of fonts you load on your page. If you find that your graphics are slowing down your website, find a solution for image size optimization.
Monitoring Page Speed
Whatever page speed metric software you start with become your new baseline for future page speed testing. Check your page speed load times on at least a monthly basis, or ask me to monitor that for you.Page speed monitors detect changes in load times for your website pages. Without monitors in place, your website can slow to a snail’s pace, resulting in higher bounce rates & penalties from search engines. When was the last time you speed-tested your website? If you can’t remember, then it’s time to monitor for changes in page speed. ing
Are Your Slow-Loading Websites Hurting Your SEO?
Yep. Consider this client’s website, where the main culprit slowing down the site was unoptimized images.
On the following website, every image was uploaded from a digital camera without image optimization. You should tackle your worst offenders, whether that is page size, too many fonts, or a theme that was not written with page speed in mind.
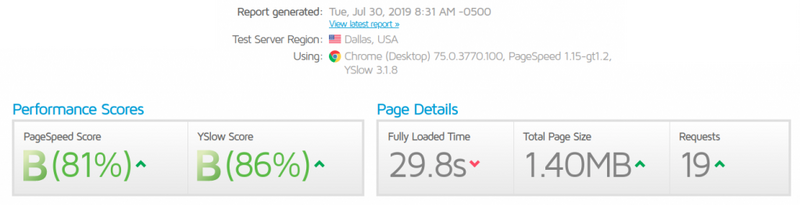
Client Speed Snapshot (Before)

Client Speed Snapshot (After)
1.2s Fully Loaded Time!

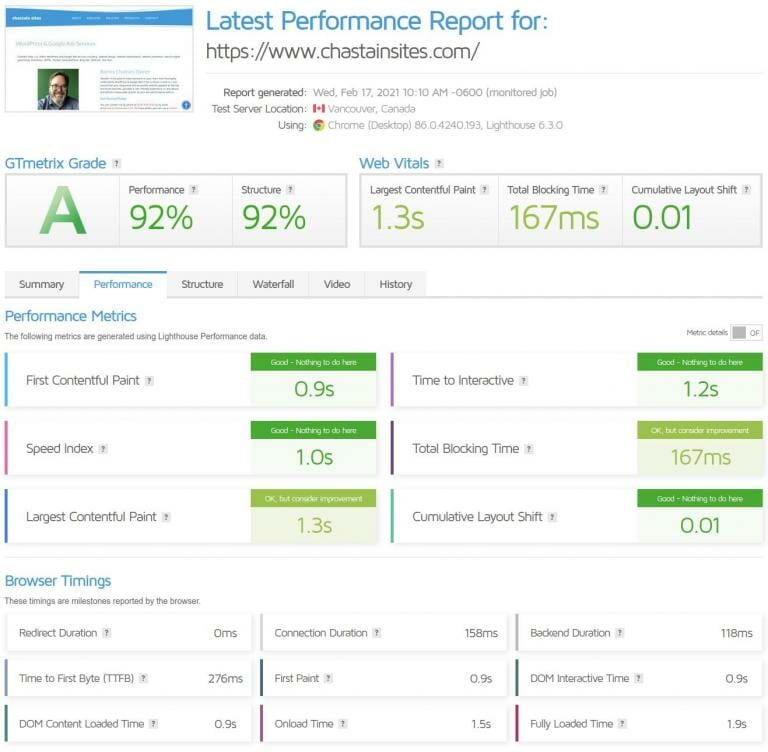
Older Speed Update - Chastain Sites, February 2020
Measurement tools changed since I first wrote this, but because I monitor page speeds, I’ve not lost any ground on the page speed front. I currently have fully loaded time of 1.9s on Feb 17, 2020 (see below).

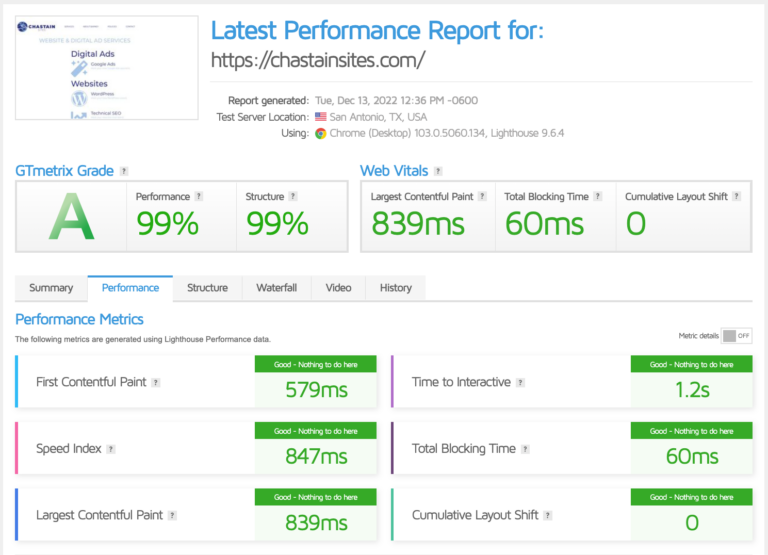
Speed Update - Chastain Sites, December 2022
- First contentful paint (FCP): 579ms
- Total blocking time (TBT): 60ms
- Cumulative layout shift (CLS): 0ms
Page speed’s secret sauce: WordPress website with GeneratePress theme, EWWW Image Optimizer plugin, and Kinsta premium hosting.

Need Assistance with Page Speed Monitoring?
Contact me when you are ready to improve your website’s page speed.

